Bôi đậm
(Highlighting)
Để giúp người dùng hoàn thành mục tiêu, người thiết kế cần biết cách truyền đạt thông tin nào là quan trọng.
Bôi đậm sách Mình thích sách. Mình thích ngửi mùi sách mới. Mỗi lần lật sách, mình đều lật rất cẩn thận khỏi làm “sách đau”. Hồi đầu khi mới nhìn thấy cảnh này, mình rất choáng việc mọi người hay dùng bút tô màu dạ quang để bôi đậm trực tiếp lên sách.

Tại sao họ lại làm vậy nhỉ? Như mình hiểu trong lý thuyết thiết kế thì đó là chiêu bôi đậm. Khi một thông tin được bôi đậm, thông tin đó sẽ nổi bật hơn với các thông tin khác và dễ được chú ý hơn. Trong những đêm tăm tối cố ôn nốt chương sách trước khi thi học kỳ, nếu mắt đã mờ thì ít nhất vẫn đọc được mấy dòng bôi đậm quan trọng nhất. Nhưng như tất cả mọi thứ trên đời, cái gì nhiều quá cũng không tốt. Nếu bôi đậm quá nhiều thì sẽ thành toé loe, người dùng không biết tập trung vào đâu được. Bạn hãy thử nhìn bức tường dán đầy quảng cáo ở đầu bài xem. Lúc liếc qua bạn có để ý là bạn có thể mua tranh và trả góp trong 100 ngày liền không?

Bôi đậm bằng ý nghĩa Bạn có biết trong cùng một câu, bôi đậm các từ khác nhau sẽ có các nghĩa khác nhau không? Ví dụ nhé:
-
Tôi thích ăn cơm = Nhấn mạnh vào chủ thể. Khi được hỏi có ai thích ăn cơm không, mình luôn sẵn sàng giơ tay khẳng định.
-
Tôi thích ăn cơm = Nhấn mạnh vào tình cảm. Không phải là mình ăn cơm cho no, mà mình thực sự yêu quý từng hạt cơm.
-
Tôi thích ăn cơm = Nhấn mạnh vào hành động. Nếu có ai hỏi mình có thích nấu cơm không, mình sẽ nói rõ là mình thích ăn hơn thích nấu.
-
Tôi thích ăn cơm = Nhấn mạnh vào đồ ăn. Khi cả phòng rủ nhau đi ăn sushi, bít tết, burrito, mình sẽ đề xuất ngay món ăn yêu thích của mình là cơm.
Như vậy, bôi đậm không chỉ thu hút sự chú ý mà còn có khả năng truyền đạt thông điệp sâu sắc hơn.
Bôi đậm bằng màu sắc Làm phông chữ đậm hơn chỉ là một cách. Làm nó to hơn, nghiêng đi, hay dùng hẳn một kiểu phông khác đều giúp gây sự chú ý. Bạn có thể bôi đậm rất nhiều thứ trong thiết kế. Bôi đậm màu sắc chẳng hạn. Chương trình soạn thảo văn bản Microsoft từng sửa lỗi chính tả cho không biết bao nhiều người bằng cách thiết kế các từ bị gạch chân đỏ nhìn nổi như cái gai trong mắt.
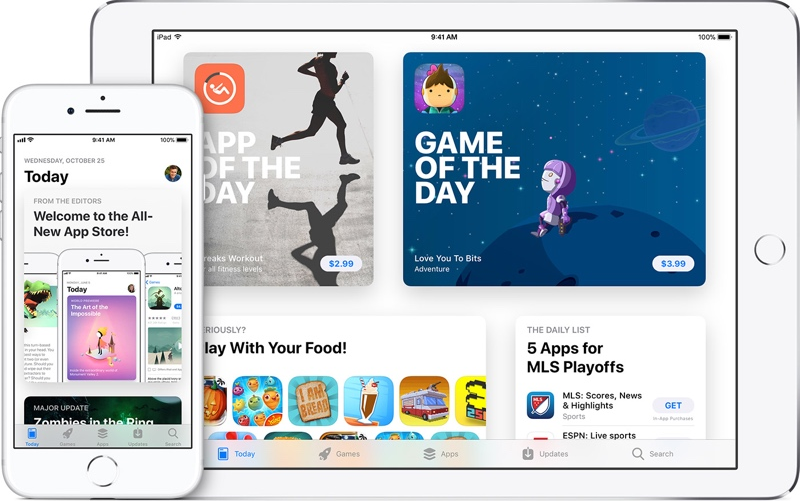
Bôi đậm bằng bố cục

Chợ ứng dụng App Store của Apple thường có những bố cục rất bắt mắt. Trong iPhone thì mình thấy ngay câu chào đón. Trên iPad thì thấy Apple khoe “App hay nhất của ngày” và “Game hay nhất của ngày”. Các thông tin này chắc chắn được Apple bôi đậm để mình nhìn thấy đầu tiên. Chiêu bôi đậm này thành công đến nỗi những app này thường có số lượng tải tăng đến hơn 1747% lượng tải bình thường4.
Bôi đậm bằng chuyển động Bạn có nhớ thời đi học phải xếp hàng đầu giờ, siêu quậy nào ngọ nguậy thì bị cô giáo phát hiện ngay không? Trong thiết kế chuyển động cũng thế. Ai nhảy múa trong hàng là nhìn biết ngay. Trong thiết kế UX, chuyển động cũng là một cách để thu hút sự chú ý của người dùng.

Trong hệ điều hành MacOS, mỗi khi có thông điệp gì quan trọng thì biểu tượng ứng dụng liên quan sẽ nhảy nhảy để người dùng thấy ngay. Nhớ đừng lạm dụng bạn nhé, tất cả học sinh đang xếp hàng mà nhảy múa thì chỉ có loạn.
Bôi đậm bằng âm thanh Khi đi trên đường, mình khó tránh khỏi phải nghe tiếng còi xe. Tự hỏi sao con người bấm còi nhỉ? Chắc là vì họ muốn được người khác chú ý đến. Trong công nghệ, những chiến sĩ thiết kế thầm lặng mà công việc không hề thầm lặng là nhà thiết kế âm thanh. Ít ai biết đến Will Littlejohn, người thiết kế hai âm thanh mà hàng trăm triệu người nghe thấy mỗi ngày:
Những thông báo Facebook “b-líp” có tần suất cao nhưng không cấp bách, bạn có thể đủng đỉnh xem lúc nào cũng được. Âm thanh của chúng vì vậy cũng ngắn và nhẹ nhàng hơn. Trái lại, tiếng Messenger “bóp-đinh” nổi hơn vì có người đang cần nói chuyện với bạn đấy, hãy mau trả lời.