Sử dụng màu sắc
Dùng ít màu Sau 10 năm trung thành với thiết kế tối giản cùng màu trắng và xanh da trời, Dropbox đã quyết định thiết kế lại toàn bộ thương hiệu mới để nhắm đến đối tượng người dùng mới là dân làm sáng tạo. Chắc cả đội nghĩ rằng dân sáng tạo thì hẳn là phải thích màu mè nên thiết kế mới nhìn rất táo bạo (với màu xanh dương đậm và màu hồng san hô)! Tuy nhiên, không ít lâu sau, thiết kế màu mè mới của trang Giá Cả, một trong những trang quan trọng nhất trong kênh bán hàng của Dropbox, bị sụt giảm mọi thông số một cách nghiêm trọng.

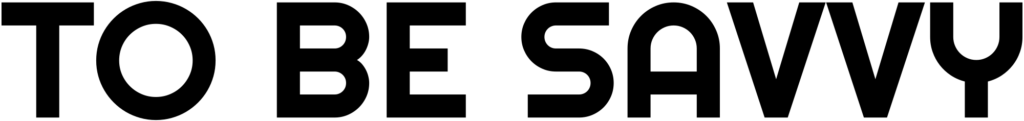
Trang Giá Cả của Dropbox trước (trái) và sau (phải) khi “làm màu”
Nghiêm trọng đến nỗi, Dropbox phải đổi lại thiết kế cũ cho riêng mỗi trang này, mặc kệ cho nó lạc loài giữa mấy trang thiết kế mới. Mà ngộ, rõ ràng nhìn màu mè bắt mắt hơn hẳn, sao lại thua cái thiết kế cũ đơn điệu kia nhỉ, chả lẽ “làm màu” là sai? Sau khi về phòng đóng cửa bảo nhau, họ phát hiện ra rằng bảng màu táo bạo của thiết kế mới ảnh hưởng xấu đến tính rõ ràng và độ tin cậy của trang. Thay vì kể chuyện với người dùng rằng, “Tụi tui rất uy tín và làm ăn đàng hoàng. Đây, bạn có thể xem chi tiết rõ ràng dễ đọc, tụi tui có giấu gì đâu!” thì tiêu đề màu mè lại giành phần kể, “Thấy tui mới phẫu thuật đẹp không? Đừng nhìn xuống dưới, nhìn tui đây nè, màu xanh huyền bí nè!”. Để sửa chữa lỗi sai, Dropbox vội vàng bỏ bớt nhân vật màu xanh và hồng san hô kể chuyện lạc đề đi, và tinh giản trang lại. Kết quả lần này, trang mới không những phục hồi lại, mà còn ghi điểm cao hơn cả trang cũ lúc đầu cùng màu xanh da trời đơn giản và thân thiện với người dùng! Hóa ra, “làm màu” chả có gì sai. Chỉ cần “làm màu” đúng chỗ thôi!

Trang Giá Cả của Dropbox sau khi màu mè đúng chỗ.
Điều mình muốn nói đến từ câu chuyện này là chúng ta nên dùng càng ít màu càng tốt khi thiết kế UX. Hầu hết trong tất cả các trường hợp, chỉ cần chọn màu tông màu chủ đạo rồi lấy các tông màu (sắc độ khác nhau) của màu đấy để tạo phân cấp thị giác là ổn.

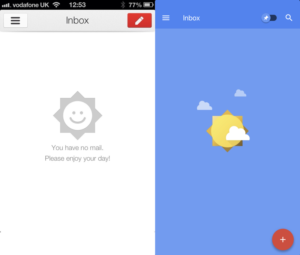
Màu ăn liền của hệ thống thiết kế Material của Google.
Hệ thống thiết kế Material của Google có chia sẻ bộ màu miễn phí có thể sử dụng trong hầu hết các mục đích trên đời. Công đoạn sử dụng trong giao diện sẽ là:
-
Chọn màu chủ đạo, ví dụ màu tím (purple), thì bạn sẽ chỉ dùng màu trong cột màu đầu tiên bên trái ở trên.
-
Màu giữa cột 500 sẽ là màu thường dùng. Nếu thông tin càng quan trọng thì bạn có thể chọn màu đậm dần lên thành Purple 600, 700, 800, 900.
-
Nếu có các thành phần có liên quan đến thông tin chính nhưng càng ít quan trọng hơn sẽ dùng màu nhạt dần như là Purple 400, 300, 200, 10

Ví dụ ứng dụng phân tích thị trường dùng màu tím chủ đạo.
Dùng nhiều màu Một số bạn do công việc hàng ngày phải trả lời nhiều email đã luyện môn công phu “Không Thư Thần Chưởng”. Mục đích môn công phu này là cố gắng đọc và dọn sạch sẽ email để tập trung làm những thứ khác hữu ích hơn trong ngày. Google có hai ứng dụng đọc thư là Gmail và Inbox với 2 thiết kế rất khác nhau khi người dùng đọc hết thư mới.

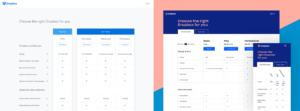
Gmail: “Nhìn trống quá, hay mình chừa lại email cho đỡ trống nhỉ?”
Inbox (phải): “Đẹp quá, lúc nào màn hình cũng thế này thì thật tốt!”
Dùng nhiều màu khó hơn dùng một màu rất nhiều. Kể cả bạn đã ngâm cứu chán chê bài ý nghĩa của màu để chọn được các màu quen thuộc với người dùng, hoặc ngay khi bạn đã cẩn thận áp dụng phân cấp thị giác để kể câu chuyện hay với người dùng. Nhưng, làm thế nào để các màu đấy trông hài hòa với nhau? Mình giới thiệu với bạn công cụ Adobe Color. Đây là công cụ giúp bạn tự tạo các gam màu ăn rơ với nhau dựa trên bánh cầu vồng.

Công cụ này cũng là sân chơi chia sẻ của mọi người trên toàn thế giới. Bạn sẽ có thể tìm được gam màu của một “cơn mưa mùa hè”, “cô gái HQ má hồng”, “đêm buồn nghe nhạc”, v.v. đủ các tâm trạng mỹ miều diễn tả bằng màu.

Chụp ảnh để tự tạo bộ màu từ đồ vật và cảnh quan quanh bạn.
Đừng quên luôn phải có độ tương phản tốt Trong ngành y tế, máy móc thường một là xám đen lờ mờ, hay hai là phức tạp xanh đỏ lòe loẹt. Một bác sĩ đã kể với tôi: trong phòng thiếu ánh sáng hay lúc mồ hôi làm mờ mắt, biết con số nào là quan trọng và việc đọc được chữ hay không có thể ảnh hưởng đến sự sống còn với bệnh nhân. Bạn thấy không? Việc thiết kế tốt có thể cứu mạng người đấy. Bạn còn nhớ bài mình viết về Tính Tiếp Cận không? Chọn màu và chữ sao cho ai cũng đọc được là cả làng được nhờ. Đây là công cụ Material Color Tools và WebAIM để giúp bạn biết nên dùng chữ trắng hay chữ đen trên nền các màu khác nhau:

Tông màu tím từ 900 đến 400 nên dùng chữ trắng, còn từ 300 đến 50 phải dùng chữ đen mới đọc được8