Bộ luật Gestalt
Gestalt hoá ra là tiếng Đức và xuất phát từ tâm lý học để giải thích hiện tượng con người có thể nhận thức được các hình ảnh có liên quan đến nhau và nhận ra lớp ý nghĩa mới từ các hình ảnh đơn lẻ. Các luật tâm lý học này có ảnh hưởng sâu sắc đến cách con người nhận thức thông tin nên các nhà thiết kế UX từ lâu đã áp dụng các luật Gestalt vào các thiết kế của mình.
1. Luật giống nhau (Similarity) Con người thường có khuynh hướng cho rằng các vật giống nhau thì sẽ phục vụ cho một mục đích giống nhau. Ngược lại, bạn có thể lợi dụng sự không giống nhau để bôi đậm một yếu tố trở nên khác biệt so với phần còn lại. Ứng dụng: các thông tin cùng tầm quan trọng với nhau thì thường bố cục và kích cỡ giống nhau trong phân cấp thị giác.

Các tin tức cùng độ giật gân sẽ cùng một kích cỡ.
2. Luật gần nhau (Proximity) Yếu tố thứ hai có lẽ xuất phát từ câu nói ca dao của người xưa “Bán anh em xa mua láng giềng gần”. Theo luật này thì các yếu tố đứng gần nhau sẽ thể hiện một mối quan hệ mật thiết hơn là so với các yếu tố đứng xa nhau. Nguyên tắc này có liên quan đến việc sử dụng khoảng trống để mang đến một bố cục rõ ràng. Ứng dụng: đặt các thông tin liên quan gần nhau có thể giúp cho người dùng quét một cách nhanh chóng và đạt hiệu quả hơn.

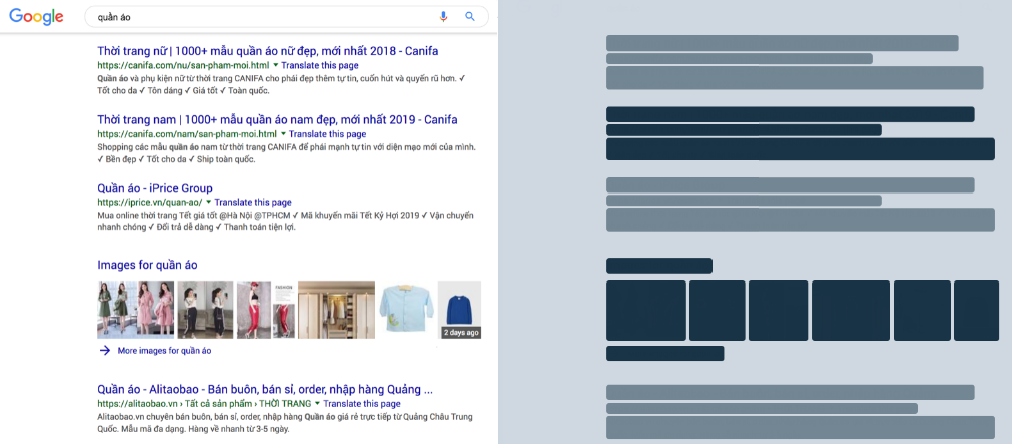
Với mỗi kết quả tìm kiếm, các thông tin trang web, đường dẫn, tóm tắt và ảnh được đặt gần nhau so với các kết quả khác.
3. Luật điền vào chỗ trống (Closure) Đôi khi nhìn từng hình ảnh đơn lẻ, ta thấy chúng chỉ là những hình ảnh vô nghĩa. Thế nhưng khi nhìn tổng thể, não bộ sẽ nhận ra được mối liên kết vô hình và thấy được hình ảnh ẩn giấu đằng sau đó. Giống như lúc đi học, chúng ta hay làm các dạng bài điền vào chỗ trống vậy: Một cộng một bằng ___. Sau khi biết một số lượng thông tin nhất định, ta sẽ có thể tự điền các khoảng trống ấy và tạo nên một hình ảnh tổng thể của sự vật. Ứng dụng: hy vọng bạn từng nghe đến cụm từ thiết kế “KISS” – (Keep it simple, stupid). Hãy lược bỏ được các yếu tố diêm dúa không quan trọng trong thiết kế của bạn. Người dùng chỉ cần xem các thông tin căn bản là sẽ hiểu bạn muốn nói gì.

4. Luật đối xứng (Symmetry) Khi mình còn nhỏ, mình nhớ rằng cứ mỗi khi chụp hình, mọi người thường ai cũng đều muốn chụp mình đứng giữa bức hình. Mãi đến khi tìm hiểu về Gestalt, mình tìm ra là do trí não con người ta đều cấu tạo giống nhau và đa phần chúng ta đều muốn nhìn thấy một bố cục cân bằng, hoàn mỹ đối xứng với nhau. Ứng dụng: nếu các bạn muốn người dùng chú ý đến một nút hay một thông báo nào đó thì hãy đặt chúng ở chính giữa.

5. Luật tiếp diễn (Continuation) Các vật được sắp xếp theo một hàng thẳng hoặc một đường cong nhẹ sẽ dễ được tiếp nhận hơn là khi sắp theo một đường ngẫu nhiên hay ngoằn ngoèo. Luật này có lợi trong việc định hướng người dùng vì thông qua các yếu tố đồ hoạ, ta có thể chỉ dẫn người dùng theo hướng chúng ta đã lập sẵn cho họ. Mắt người dùng có thể di chuyển một cách mượt hơn, nhanh chóng hơn, và thiết kế cũng trở nên mạch lạc và rõ ràng hơn. Còn khi muốn báo hiệu cho người dùng sự kết thúc của một chuỗi thông tin nào đó, ta chỉ việc chấm dứt sự tiếp diễn mà không cần thêm chi tiết như là “hết phim” vào thiết kế. Ứng dụng: Các nhiếp ảnh gia thường chụp đường kéo dài để tận chân trời 6 để người xem tha hồ tưởng tượng. Khi lướt web, chữ được cắt ở lề dưới để bạn biết vẫn còn nội dung mà cuộn tiếp.

Trong các ứng dụng mua sắm, chuỗi hàng hoá thường được xếp ngang và bị cắt ở lề hai bên để thể hiện là vẫn còn để quệt.
6. Luật đồng hướng (Common Fate) Giống một đàn chim đang bay, các yếu tố khi chuyển động cùng một hướng sẽ được xem là có quan hệ với nhau. Nguyên tắc này rất mạnh trong việc gộp các thông tin khác nhau. Thậm chí, bạn có thể không cần quan tâm đến hình dáng, hay màu sắc, hay khoảng cách xa nhau bao nhiêu. Và cũng như các luật khác, nếu bạn đang áp dụng luật đồng hướng rồi lại ngừng đột ngột sẽ ra gây sự chú ý. Ứng dụng: cách tốt để thiết kế chuyển động mượt mà là áp dụng luật đồng hướng. Ngược lại, các thông báo và quảng cáo thường nhảy nhót theo một hướng khác để ăn cướp sự chú ý của người dùng.

Các chuyển động đồng hướng bao giờ trông cũng nhịp nhàng với nhau.
Câu đố Đố bạn tìm được tất cả sáu luật Gestalt trong ảnh vào bếp ở đầu bài.