Chế độ tối
Dark mode

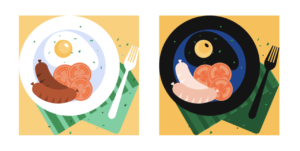
Làm chế độ Tối không dễ, nếu chỉ đảo màu thì trứng sẽ thành vũ trụ, thịt nướng thành thịt sống.
Lỗi lười
Nhóm hệ thống thiết kế Base của Uber nghĩ ra một công thức để giúp chọn màu cho bất kỳ thiết kế nào. Chỉ cần trả lời hai câu hỏi: “Màu dành cho chữ hay cho nền?” và “Thông tin này quan trọng mức nào?”.

Chọn Màu Chữ hay Màu Nền, rồi chọn mức độ Quan Trọng (Primary), Cần Thiết (Secondary) và Thứ Yếu (Tertiary).
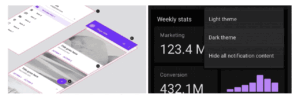
Hai hắc phái – Phái Phân Tầng: Tại Google, khi làm thiết kế họ phải nghĩ đến thông tin này đang ở tầng trên hay tầng dưới. Ví dụ hình nền (wallpaper) là tầng dưới cùng, còn cái nút bấm thì ở tầng cao hơn phải đổ bóng để người dùng cảm thấy là nút đang ở gần có thể chạm vào. Ở chế độ Tối, thay vì đổ bóng (khó nhìn) thì màu của nút hay những gì ở tầng cao hơn sẽ cần được làm sáng hơn.

Phái Phân Tầng: Càng lên cao màu càng sáng. Chỗ “Dark theme” sáng hơn chỗ “Marketing” sáng hơn chỗ “Weekly stats”.
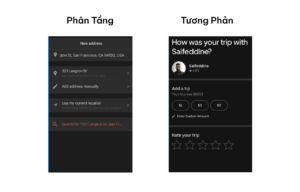
Phái Tương Phản: Ở Uber, tính tiếp cận là quan trọng nhất: chữ nhìn có rõ không? Độ tương phản màu giữa các thành phần luôn luôn phải trên 4.5:1 (điểm WCAG). Vì vậy nhóm mới giới hạn chỉ cho ba mức độ màu (quan trọng, cần thiết, thứ yếu) để đảm bảo độ tương phản giữa chữ và nền luôn cao nhất có thể.

Bên trái diễn đạt chiều sâu để biết chỗ nào bấm được; bên phải đen trắng rõ ràng để đọc thông tin cho dễ.