Tính tiếp cận
Accessibility
Người thiết kế không chỉ nên đối chiếu với bản thân khi thiết kế.
Người khiếm thị: Bạn có biết bảng chữ cái nổi Braille không?
Mình: Có chứ! Tôi hay để ý các biển toà nhà, phòng ăn, phòng vệ sinh đều có các chấm chữ nổi. Tôi còn từng tò mò tự học đấy.
Người khiếm thị: Vậy bạn có biết cách trình duyệt web hiện đại thời nay có thể đọc các web thành tiếng không?
Mình: Có, tôi cũng dùng thử rồi.
Người khiếm thị: Bây giờ gộp hai thứ trên lại, duyệt web đến đâu xuất hiện chữ nổi Braille đến đấy. Bạn thấy bao giờ chưa?
Ông bạn mình buột miệng: Ơ! Nếu đã nghe được thì còn cần gì phải sờ cho mất công?
[tiếng thở dài]
Người khiếm thị: Đúng là nhiều trường khiếm thính ở Mỹ cho rằng cứ cho học sinh mù nghe đài là ổn, chẳng cần in sách chữ nổi cho tốn tiền. Nhưng tôi đố hai bạn một việc nhé. Bạn đã bao giờ thử nghe hai cuộc hội thoại cùng một lúc chưa?

Nhờ bàn phím tạo chữ nổi Braille, không cần nhìn vẫn có thế lướt web bằng ngón tay.
Chuẩn tiếp cận của Google
Triết lý công ty của Google là đưa thông tin đến với tất cả mọi người. Vì vậy cũng dễ hiểu sao Google có rất nhiều yêu cầu gắt gao về tính tiếp cận. Làm thế nào để kể cả khi người dùng với hạn chế về tai, mắt, chân, tay vẫn có thể dùng được sản phẩm. Có 5 cấp bậc về tính tiếp cận:
-
Không thể dùng được sản phẩm.
-
Dùng được các chức năng chính mặc dù gặp khó khăn.
-
Dùng được các chức năng chính và phụ, mặc dù gặp khó khăn (Ở Google ít nhất phải bậc này mới được ra lò).
-
Dùng được chức năng chính, chỉ gặp khó khăn chức năng phụ.
-
Dùng được tất cả một cách dễ dàng.
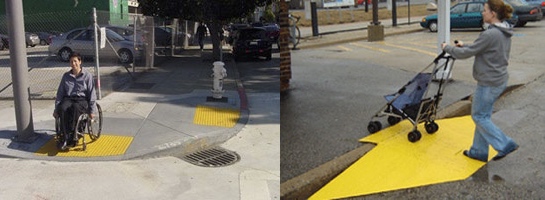
Thiết kế cho người ngồi xe lăn
Ở một số nước như Mỹ, tất cả ngã tư đều có luật phải xây dựng dốc từ đường lên vỉa hè và bắt buộc phải sơn màu và có bề mặt không trơn. Việc này không những giúp người khuyết tật đi xe lăn lên được vỉa hè không ngã mà còn giúp bạn kéo va li nặng, người bán hàng dạo đẩy tiệm hàng, bố mẹ đẩy cũi cho con, v.v. Có màu vàng dễ nhìn. Có nếp nổi để tăng ma sát chống bị lăn.

Giúp người ngồi xe lăn là cả làng sẽ được nhờ.