Ý nghĩa màu sắc
Bước sóng (wavelength) Để “làm màu” cho đúng, trước hết ta cần hiểu thêm về màu. Về cơ bản, màu sắc có nhiều bước sóng khác nhau và vì thế có ảnh hưởng khác nhau đến hệ thần kinh chúng ta. Những màu ấm, như là đỏ hay vàng, thường có bước sóng dài hơn. Não và mắt phải dùng nhiều năng lượng hơn để xử lý những màu này, gây kích thích thần kinh. Ngược lại, những màu lạnh có bước sóng ngắn như xanh hay tím thường dùng ít năng lượng và làm mắt chúng ta thấy dễ chịu hơn.

Minh họa màu đỏ bước sóng dài còn màu xanh bước sóng ngắn.

Màu đỏ kích thích thần kinh, tăng tỷ lệ trao đổi chất trong bụng khiến ta mau đói, nên các công ty muốn dụ ăn hay màu đỏ.

Màu xanh khiến ta thấy dễ chịu, nên dù nước không màu, mấy anh bán nước cũng dùng màu xanh để dụ cho mình thấy đã khát.
Bánh cầu vồng (Color wheel) Sau khi nhận được các làn sóng ở trên, mắt xử lý và lọc tín hiệu xong rồi mới gửi cho não bộ (đọc thêm). Đây là quá trình sản sinh ra các hiện tượng màu tương phản như là xanh lục và đỏ, xanh lam và da cam hay vàng và tím.

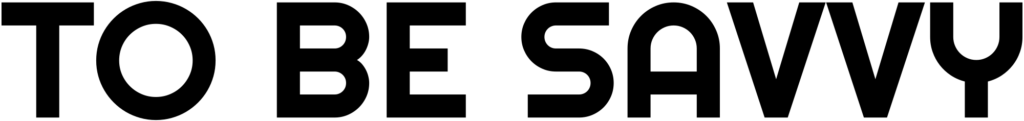
Cái bánh cầu vồng này khá là hữu dụng. Nhìn nó sẽ giúp chúng ta hiểu não bộ thấy màu nào gần với màu nào. Khi bạn muốn làm bôi đậm chỉ cần chọn màu nào ở thật xa màu khác là sẽ nổi ngay. Ví dụ miếng bánh vàng khi đi với đỏ sẽ nổi hơn là da cam vì cách đỏ ba miếng lận. Để hiểu thêm các lý thuyết màu sắc, các bạn hãy tìm một ứng dụng khởi chạy (launcher app) trên Android để sắp xếp toàn bộ ứng dụng trên điện thoại theo màu sắc.

Ảnh app Color Homescreen sắp xếp các app trên điện thoại bạn theo màu cầu vồng
Dùng màu có văn hoá
Mỗi một màu đều mang vô vàn ý nghĩa khác nhau và hoàn toàn có thể thay đổi với mỗi văn hóa và mỗi người. Có rất nhiều trang chém các ý nghĩa khác nhau của từng màu, mình liệt kê tất cả vào đây để bạn tiện tra cứu (bấm để xem hết): Bảng ý nghĩa màu sắc
Màu đúng thường là màu quen thuộc với người dùng. Cũng như sự rập khuôn trong thiết kế vậy, bạn vừa tham khảo bảng vừa ngẫm nghĩ trước khi xài nhé. Nói về ý nghĩa của màu với người dùng, mình nhớ ngay về một trong những buổi học đầu tiên của mình với nhóm Material Design (nhóm chịu trách nhiệm về chuẩn mực và tư duy thiết kế). Hôm đấy đội nghiên cứu UX mới đi khảo sát từ Hàn Quốc và Nhật Bản về làm báo cáo: Tin vui là hệ thống thiết kế Material có giúp ích các công ty lớn ở các nước Đông Á này trong việc thiết kế giao diện dễ dùng và đạt hiệu năng sử dụng tốt. Tin xấu là các công ty ấy bảo màu sắc của Material không phản ánh được bản sắc thương hiệu và văn hóa của họ. Mình hiểu ý họ muốn nói gì. Thiết kế phương Tây gần đây chịu ảnh hưởng của Bauhaus thiên về sự tối giản và dùng nhiều trắng, đen, xám, và xanh lam. Còn những thành phố châu Á thường thích những gam màu ấm và tưng bừng (đỏ, cam, vàng). Ví dụ nhé:

[USA] Trang Youtube chủ yếu là đen trắng với tí đỏ.

[USA] Trang của Apple rất khoái màu trắng, xám, và đen.

[Nhật] Trang Rakuten với nhiều tít giảm giá đông như đèn lồng.

[Việt Nam] Trang vatgia.com hân hoán đón mùa hè dùng màu xanh dương đậm.